|
چگونه کد جستجوی گوگل را در هدر سایت خود وارد کنیم؟
(دقت کنید این آموزش مختص وردپرس می باشد.)
در صورتی که تبلیغ دهنده هستید و تبلیغ خود را در بخش " جستجوی گوگل " ثبت کرده اید. می بایست کد جاوا اسکریپت مربوط به تبلیغ را در تگ Head در هدر سایت خود قرار دهید. چگونه؟ مراحل زیر را دنبال کنید.
1- برای دریافت کد تبلیغ از طریق آدرس زیر به بخش جستجوی گوگل سایت رنک ایرانی بروید.
https://rankirani.ir/userpanel/google-website
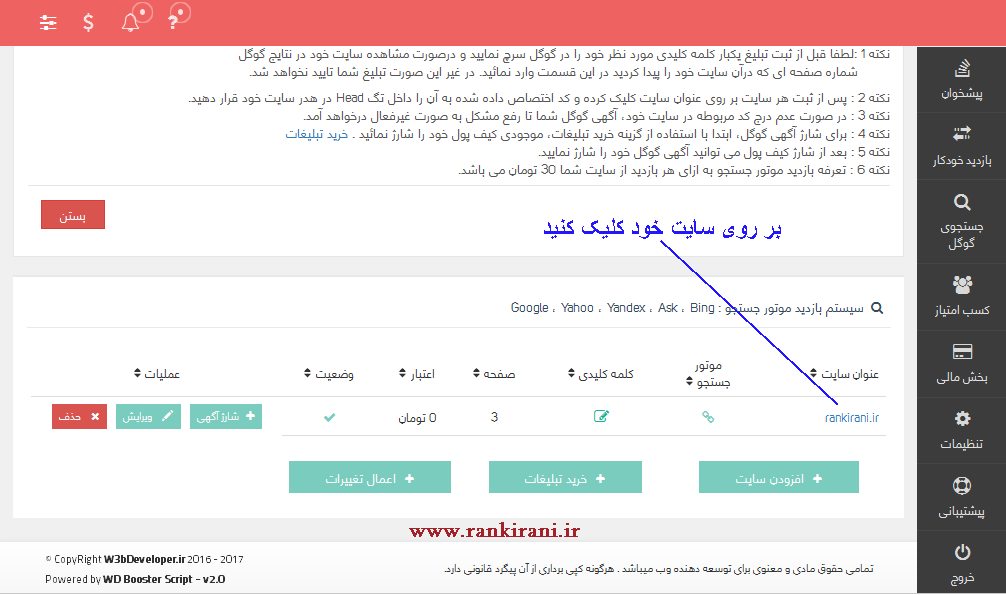
2- در این صفحه سایتهایی که در بخش جستجوی گوگل ثبت کرده اید را مشاهده می کنید. بر روی سایت خود کلیک کنید.
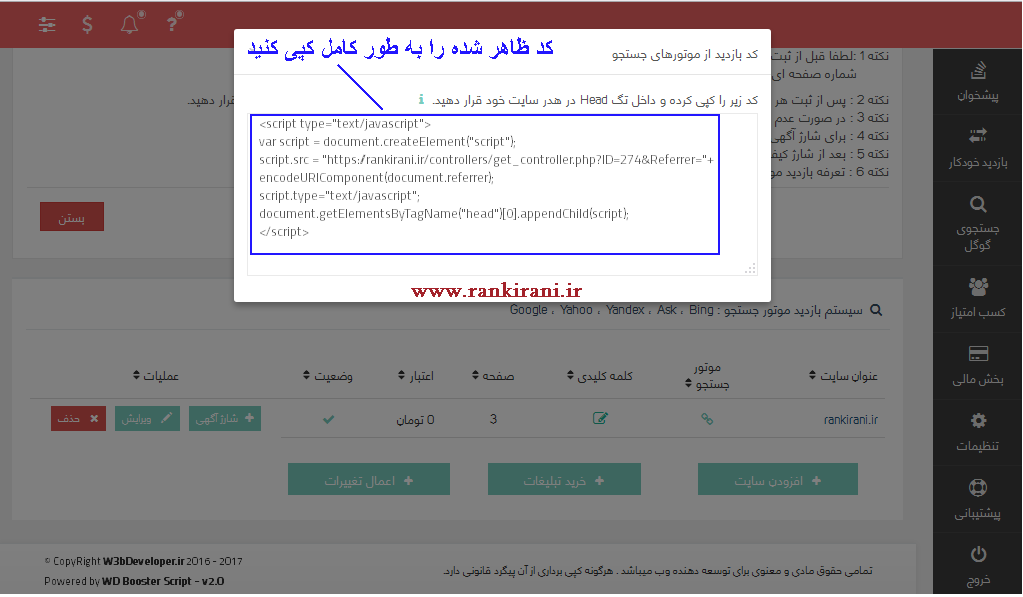
3- کد تبلیغ ظاهر می شود. کد نمایش داده شده را به طور کامل کپی نمائید.
بعد از دریافت کد آن را باید در تگ Head در هدر سایت خود قرار دهید. از آنجایی که اغلب سایتها بر پایه وردپرس طراحی می شوند آموزش مربوط به وردپرس قرار داده می شود.
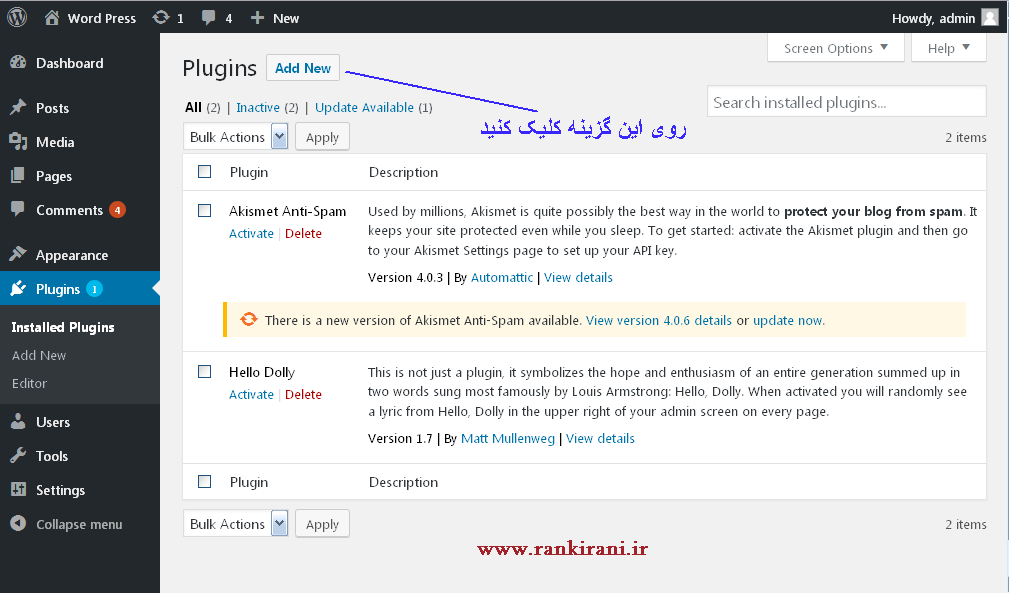
1- برای شروع کار باید پلاگین Head, Footer and Post Injections را بر روی وردپرس خود نصب کنید. 2- برای این منظور وارد کنترل پنل ادمین سایت خود شوید. سپس وارد بخش Plugins شده و روی گزینه Add New کلیک کنید.
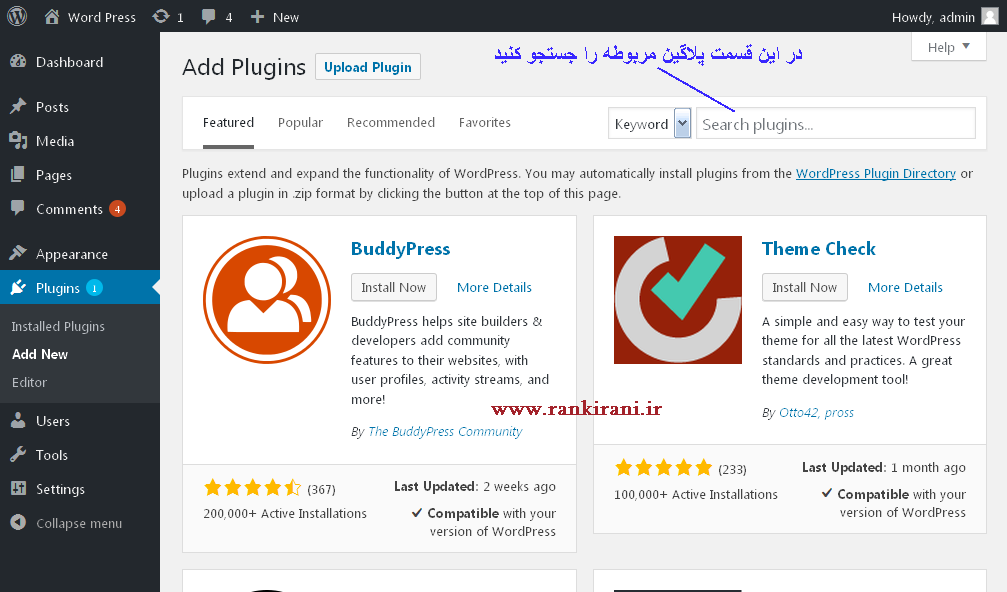
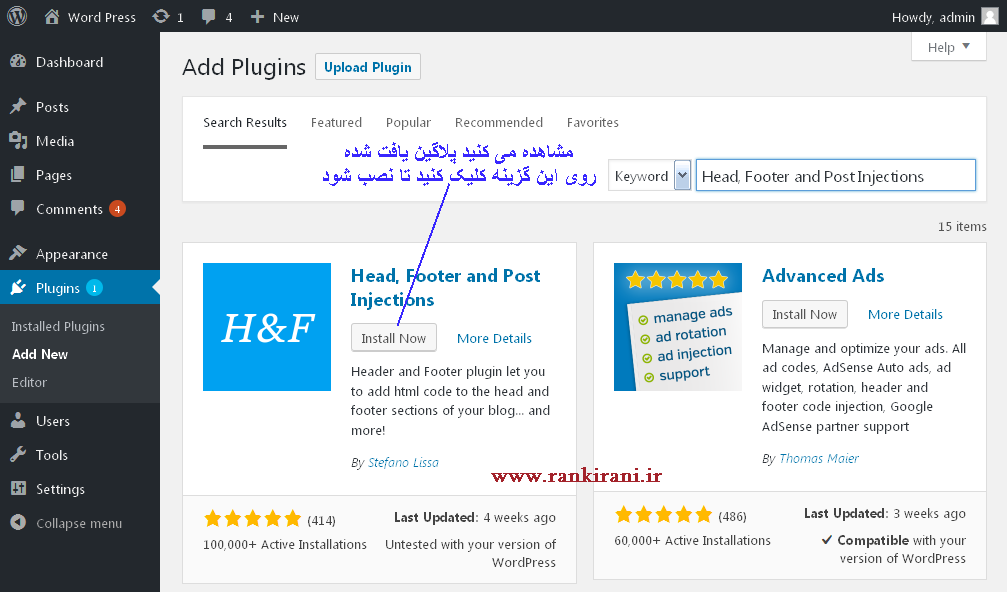
3- سپس در قسمت Search Plugins پلاگین Head, Footer and Post Injections را جستجو کنید.
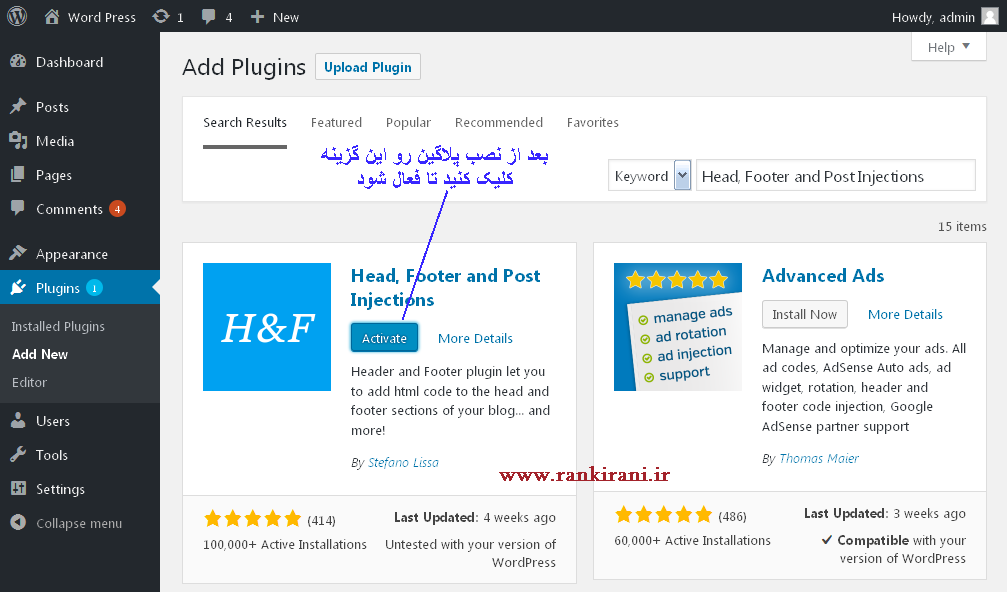
4- بعد از یافتن پلاگین مربوطه روی Install کلیک کنید تا نصب شود.
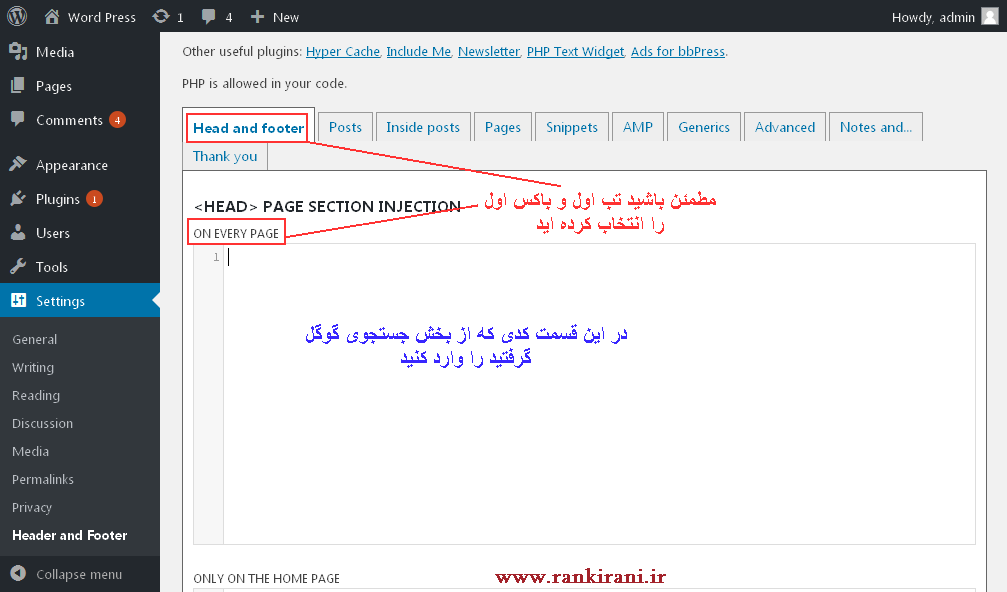
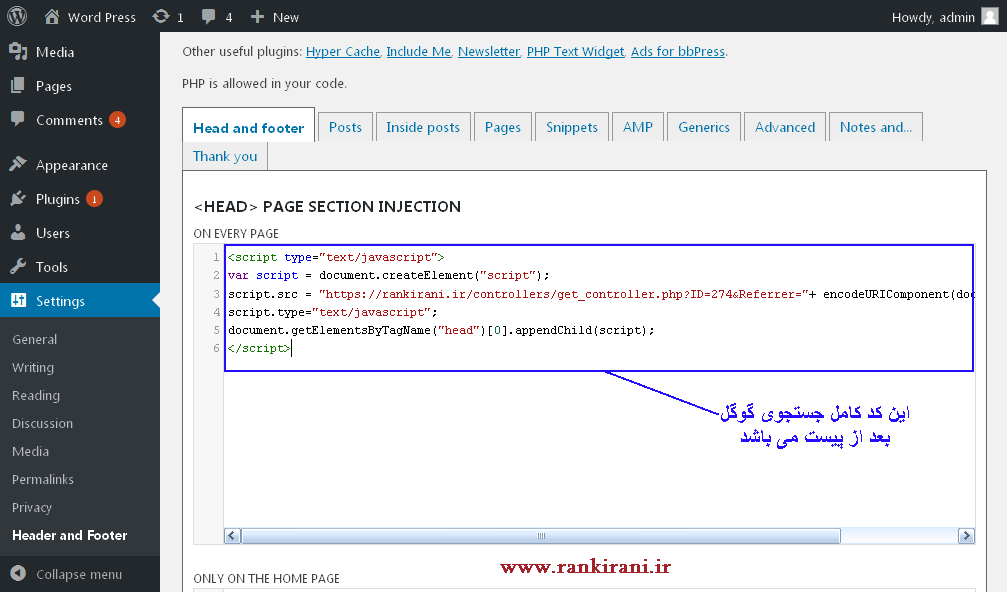
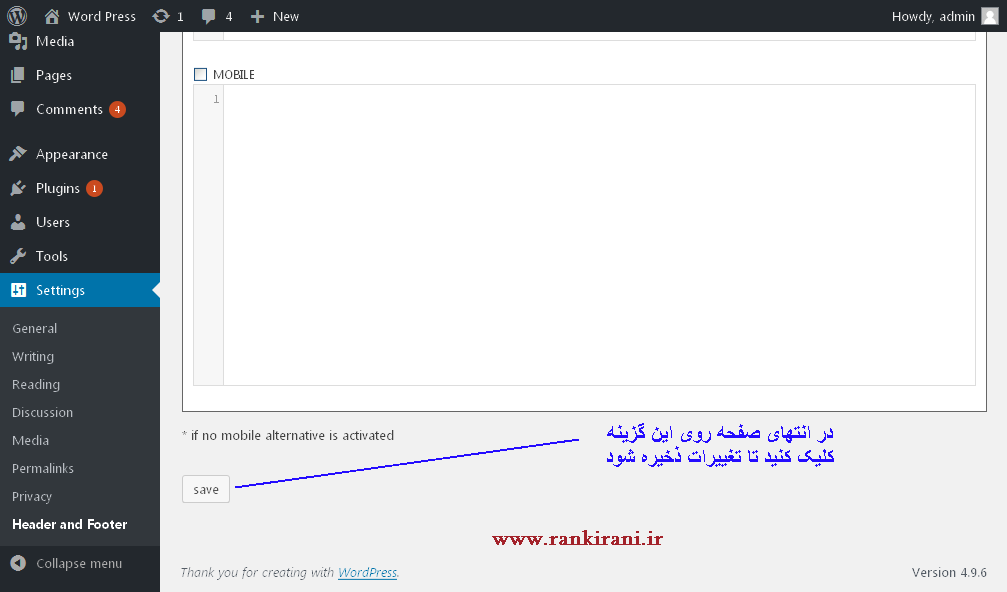
6- بعد از نصب و فعال شدن پلاگین به بخش Setting و سپس زیر بخش Header and Footer بروید. 7- در صفحه ظاهر شده به تب Head and Footer ( اولین تب) بروید و کدی که از بخش " جستجوی گوگل " گرفتید را به طور کامل در باکس اول یعنی On every page وارد کنید. |